こんにちは。
名古屋のホームページ作成会社、f color design office.(エフカラーデザインオフィス)制作スタッフの山田です。
ブログの運営を続けていると、スパムコメントと同様にお問い合わせフォームに対して、
スパムメッセージが多いと感じることはありませんか?
1日1件程度であれば対処のしようもありますがスパムコメントやメール等は、
手動ではなく自動のプログラムを用いて大量に作成されるので、1日に数百から数千件というのはザラ。
スパムメールが増えてしまえば、受信箱はスパムメールでいっぱいになってしまいます。
これらは、記事へのコメントとは少し違い、
ユーザーから個人的なメッセージが送られてくる可能性があります。
そのため、お問い合わせメッセージを自身が使用するメールに転送する人がほとんどです。
いらない英文字ばかりの広告や、おかしなウィルスが紛れ込んでしまう可能性もあります。
こんなことで、必要なユーザーからのメッセージや意見が隠れてしまうのは本末転倒。
そこで、スパムメール対策をするひとつの方法として
「Contact Form 7」の承認チェックボックスの作成方法をご紹介します。
承認チェックボックスの作成方法
まずは、「Contact Form 7」の設定画面を開きましょう!

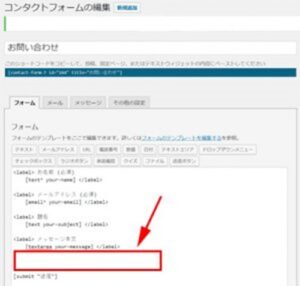
作成する予定のチェックボックスは、設定画面内の【メッセージ本文】と【送信ボタン】の間に設置します。
その間には、「ショートコード」を記入します。

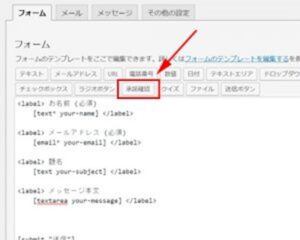
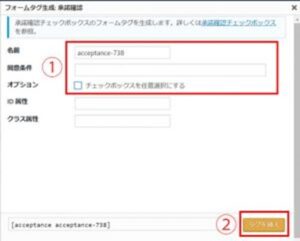
ショートコードの入手には「承認確認」をクリックします。

基本は初期設定のままでOK。
オプションのチェックは外してください。
確認できたら「タグを挿入」をクリックします。

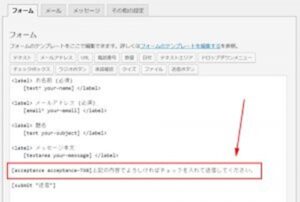
承諾確認のショートコードが新たに設定画面上に挿入されます。
コードだけですとチェックボックスが表示されるだけになりますが、
さらに確認を促すため画像のようなメッセージを記入しましょう。
【上記の内容でよろしければチェックを入れて送信してください。】
最後に「保存」をクリックします。

以上でお問合せフォームへの、チェックボックスの設置は完了です。
あとは固定ページ等で任意の配置を決めれば使い方もぐっと広がります。
おわりに
「Contact Form 7」の設定を少しカスタマイズするだけで、
スパムメール対策はもちろん、ユーザーへの安心感や、誤送信防止に繋がります。
「Contact Form 7」以外にも、Googleの提供する「reCAPTCHA」の設置など方法は様々。
もっと色々な対策のお役に立つよう、今後もご紹介していけたらと思います。
参考サイト
■liberty-life-blog
■ぽこみち日和