
こんにちは。
名古屋のホームページ作成会社、f color design office.(エフカラーデザインオフィス)制作スタッフの山田です。
「description(ディスクリプション)」って、サイトやブログ運営でよく耳にする言葉ですよね。
でもこれっていったい何を意味していて、どんな役割があると思いますか?
実はdescriptionを理解していると、運営力がググッと上がり、
結果的にいい記事作成できるようになり、たくさんのユーザーが訪れるようなサイトになります。
今回は、descriptionの役割と、これをどうやって活かすかについてお話したいと思います。
descriptionとは?

<meta name=”description” content=”●●●●●●”/>
descriptionは上記のような「metaタグ」がソース内にあり、
その●●●●●●の中に入る文章が検索結果などに表示される文章になります。
descriptionはmetaタグの中でも「サイト(記事)の説明文」、「記事の要約」としての役割を持っています。

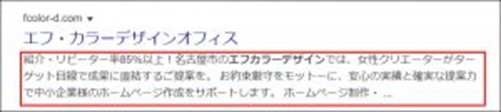
検索するとスニペット(検索結果に表示されるサイトの一片)に上記のように表示されます。
画像の赤枠内がdescriptionタグで入力した文章です。
ユーザーは「この記事の中に自分が探している答えがあるか」を、titleを見て、descriptionを確認します。
descriptionはユーザーが、記事のことを最初に知るきっかけでもあるのです。
descriptionの効果について

実はdescriptionタグ単体には、直接的なSEO効果はありません。
descriptionタグは設定上、titleタグの下に書かれることから、titleと同じ効果があるように見えます。
けれどSEO対策の観点で言えばtitleタグとdescriptionタグには大きな違いがあります。
titleタグに上位表示したいキーワードを盛り込むことで、検索結果に反映させることが期待できます。
Googleもそのように推奨しています。
しかしdescriptionタグが直接検索順位に影響を与えるようなことはありません。
直接的な効果は無いかもしれませんが、間接的になら効果がみられます。
それについては次章でご紹介します!!
パソコン or スマ-トフォンで文字数に違いはある?

●パソコンは、おおよそ100~130文字
●スマートフォンが、50~60文字
のような数値が望ましいと言われています。
しかし実際のところは……
●パソコンの場合
120文字より長くすると「…」と文章が省略されてしまいます。
●スマートフォンの場合
パソコンよりもさらに表示される文章が短くなるので、あまりに長文を書いてしまった場合、ユーザーに見落とされる可能性があります。
パソコン・スマートフォン表示の両方に対応できるように、
descriptionに入力する文字数は50文字以内にするとスニペットに全文表示されます。
その場合、必ずキーワードを使用してdescriptionを作成してください。
ユーザーが検索した単語がdescriptionに入っている場合、
太字で表記されますので自然と目立つのでユーザーにも見つけてもらいやすくなります。
descriptionのいい記事は本文も期待できる
劇的なSEO効果もないなら、descriptionって記事を書くのに重要じゃないのでは?
と思う方もいるかもしれません。
確かにdescriptionを入力していなくても、
WordPressもgoogleも自動で本文冒頭部分を掲載してくれます。
でもdescriptionの入力に気をつけているサイトや記事は、
そのほかの細部まで丁寧に作られている事が多いんです。
ユーザーやGoogleにも、サイト全体に気配りができていることが伝わり、評価も上がりやすくなります。
おわりに
descriptionについてのまとめ
●ユーザー・Googleにとっては、サイトや記事がどんな内容かを最初に知ることができる箇所
●文字数は50文字前後が望ましい
●直接的なSEO効果はあまり無いが、キーワードを盛り込むことで検索結果に太字で表記される
(ユーザーに見つけてもらいやすい)
●descriptionを丁寧に入力するとサイト全体の評価が上がる
ぜひ今回ご紹介したポイントを参考に、実践していただければと思います。
参考サイト
■Alanalyst BLOG
■ペコプラ